
No. 77-2-4, Strada No.13, Zona di Sviluppo Economico e Tecnologico di Shenyang, Provincia del Liaoning, Cina.
Telefono: +86-130 32458698
No. 77-2-4, Strada No.13, Zona di Sviluppo Economico e Tecnologico di Shenyang, Provincia del Liaoning, Cina. +86-130 32458698 [email protected]
Design della Segnaletica Direzionale
Direzionale s la segnaletica è progettata per aprire le strutture nascoste di un edificio o spazio urbano e renderle visibili al visitatore.
“Il design del D irezionale s segnaletica ” è una parte importante del campo del design contemporaneo, che si basa sulla pianificazione e sul design di sistemi di segnaletica coerenti, incorporando mappe, segnali, indicatori direzionali e indizi dettagliati nell'ambiente costruito, per aiutare le persone a orientarsi in diversi contesti culturali e geografici.
Cos'è la Segnaletica Direzionale?
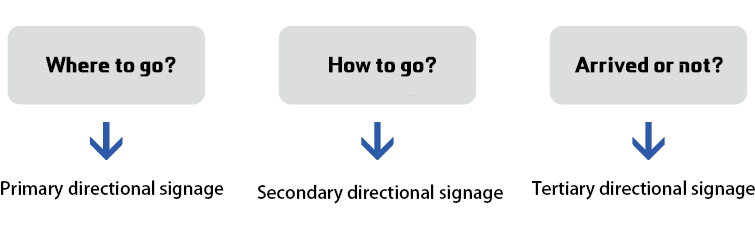
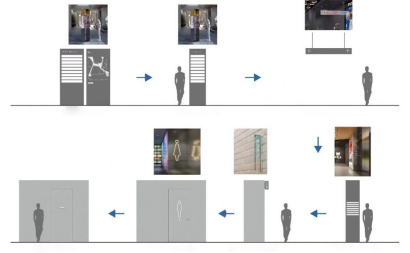
La segnaletica direzionale è un modo per aiutare le persone a capire come spostarsi da un luogo all'altro e come tornare indietro, il che, in termini semplici, significa risolvere i problemi relativi alle domande “dove andare? Come arrivare? Siamo arrivati?” Le domande “dove andare? Come arrivare? Arrivati o no?” corrispondono a tre tipi di D irezionale s segnaletica: P primaria D irezionale s segnaletica, secondaria D irezionale s segnaletica, e terziaria D irezionale s segnaletica. 
1. P primaria D irezionale s segnaletica
P primaria D irezionale s I segnali forniscono un' panoramica dell'ambiente più ampio, aiutando le persone a costruire una mappa mentale di dove si trovano rispetto a questo ambiente e a determinare le direzioni successive. 
2. s secondario D irezionale s segnaletica
s secondario D irezionale s I segnali guidano i visitatori o i veicoli verso una destinazione. Includono messaggi di guida o altri tipi di segnali con istruzioni direzionali.

3. t terziario D irezionale s segnaletica.
t terziario D irezionale s I segnali indicano che le persone sono arrivate in un luogo. 
Oltre a questi tre tipi di D irezionale s segnalazione, esiste anche una vasta categoria di segnalazione avvisi e informazioni, utilizzata per avvertire delle limitazioni dell'area, indicare pericoli e spiegare regole e regolamenti. Questi quattro tipi di segnali, insieme in un quadro unificato, formano un sistema visivo completo di D irezionale s segnalazione.
Cosa è incluso nel D irezionale s sistema di segnalazione?
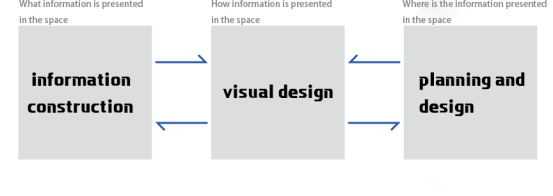
Un sistema di segnaletica visiva D irezionale s consiste nella costruzione di informazioni, nel design visivo e nella pianificazione e progettazione. 
1. Costruzione delle informazioni
Una chiara e logica costruzione delle informazioni è un fattore chiave per il successo della segnaletica visiva D irezionale s La percezione e l'interpretazione delle informazioni da parte degli utenti, come raggruppare le informazioni, come determinare il grado di chiarezza delle informazioni e come pianificare le informazioni sono fattori chiave che influenzano la capacità degli utenti di interpretare le informazioni. 
2. Pianificazione e design
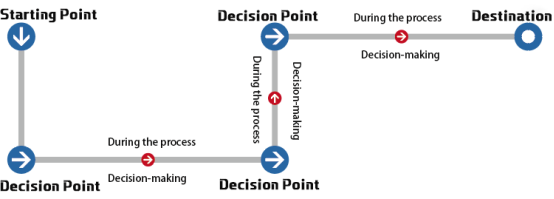
Nella pianificazione e progettazione del sistema di segnaletica D irezionale s il processo con cui gli utenti arrivano alla destinazione partendo dal punto di partenza è un processo di decisione e conferma continuo. Ogni punto di decisione può essere un incrocio stradale, un punto di intersezione di un edificio o un punto di intersezione di un marciapiede. Gli utenti in ogni punto di decisione utilizzano la segnaletica per confermare rapidamente la direzione della destinazione e, dopo aver raggiunto la destinazione, attraverso la posizione D irezionale s per verificare la propria posizione D irezionale s Segnaletica per confermare se arrivare. Buona D irezionale s La pianificazione della segnaletica deve fare: 1, chiarezza del livello di segnaletica, 2, posizione della segnaletica evidente; 3, D informazioni direzionali chiare. Evitare l'apparizione di cartelli ovunque, in modo che i cartelli nell'ambiente di applicazione siano il più possibile 'dovrebbero essere presenti a volte, non dovrebbero esserlo altre'. 
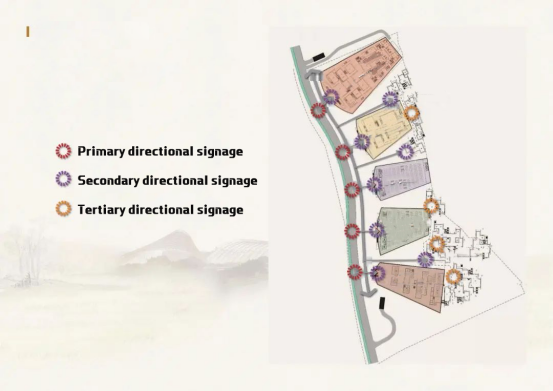
Analizzando il flusso pedonale sul piano, la posizione di ogni nodo decisionale e la relazione gerarchica saranno visibili in modo chiaro. In base ai nodi decisionali ordinati, pianificare e disporre la D irezionale s segnaletica, in modo che la posizione dei cartelli sia evidente, la guida sia continua e il numero ragionevole. 
Diagramma di analisi dei nodi decisionali

Piano di posizionamento dei marcatori
3. Design visivo
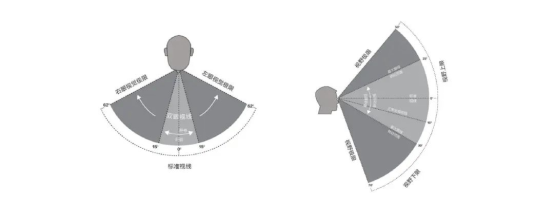
a. Campo visivo umano
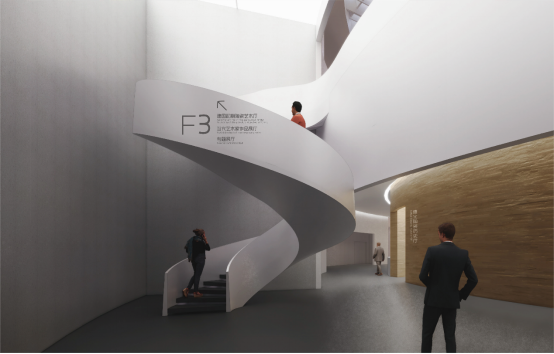
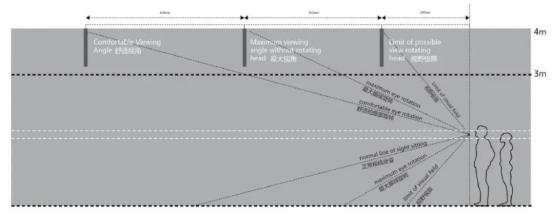
Se una persona con funzioni visive normali tiene ferma la testa, il suo campo visivo medio è circa di 124 gradi nella direzione orizzontale e di 120 gradi in quella verticale. Per permettere alle persone di leggere facilmente D irezionale s Per l'insegna, l'altezza e la distanza dell'informazione devono essere attentamente pianificate. 
Le persone decidono in genere la distanza di lettura di D irezionale s un'insegna in base alla posizione del cartello - sopra il campo visivo o orizzontalmente all'interno del campo visivo. Per i cartelli sopra il campo visivo, la distanza di lettura consueta è di 4-6 metri per evitare il disagio al collo causato dal sollevare troppo la testa; per i cartelli orientati orizzontalmente, la distanza di lettura consueta è di 1-2 metri.

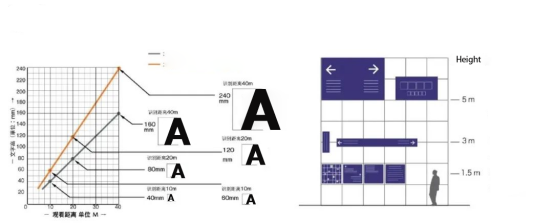
b. Criteri per la leggibilità del testo
In qualsiasi progetto, dovrebbe esserci un intero set di dimensioni dei caratteri per rispondere ai diversi parametri del progetto. I messaggi possono apparire sui pavimenti, sulle pareti o sul soffitto, ma ovunque si trovino, ci sono requisiti variabili per la distanza di lettura. I messaggi indicativi montati sul pavimento sono o allineati al livello degli occhi, in modo da poter essere letti da vicino, oppure sono progettati per essere abbastanza alti da essere letti da lontano. 
Per garantire che il testo sul logo sia visibile con chiarezza, il contrasto tra il testo e il colore di sfondo deve essere sufficientemente netto. Lo standard comune prevede che il valore di contrasto tra il colore in primo piano e quello di sfondo non debba essere inferiore al 70%.

Per riassumere, D irezionale s Il design segnaletico è un modo per aiutare le persone a orientarsi nello spazio e a identificare la direzione da seguire nell'ambiente reale. Aiuta le persone a familiarizzare con l'ambiente e a comunicare meglio con esso attraverso brevi promemoria informativi, creando così un'esperienza utente più coerente, fluida e stimolante.
Alcune delle immagini\/contenuti presenti in questo articolo potrebbero essere tratti dall'internet. In caso di violazione dei diritti, si prega di contattare l'autore.